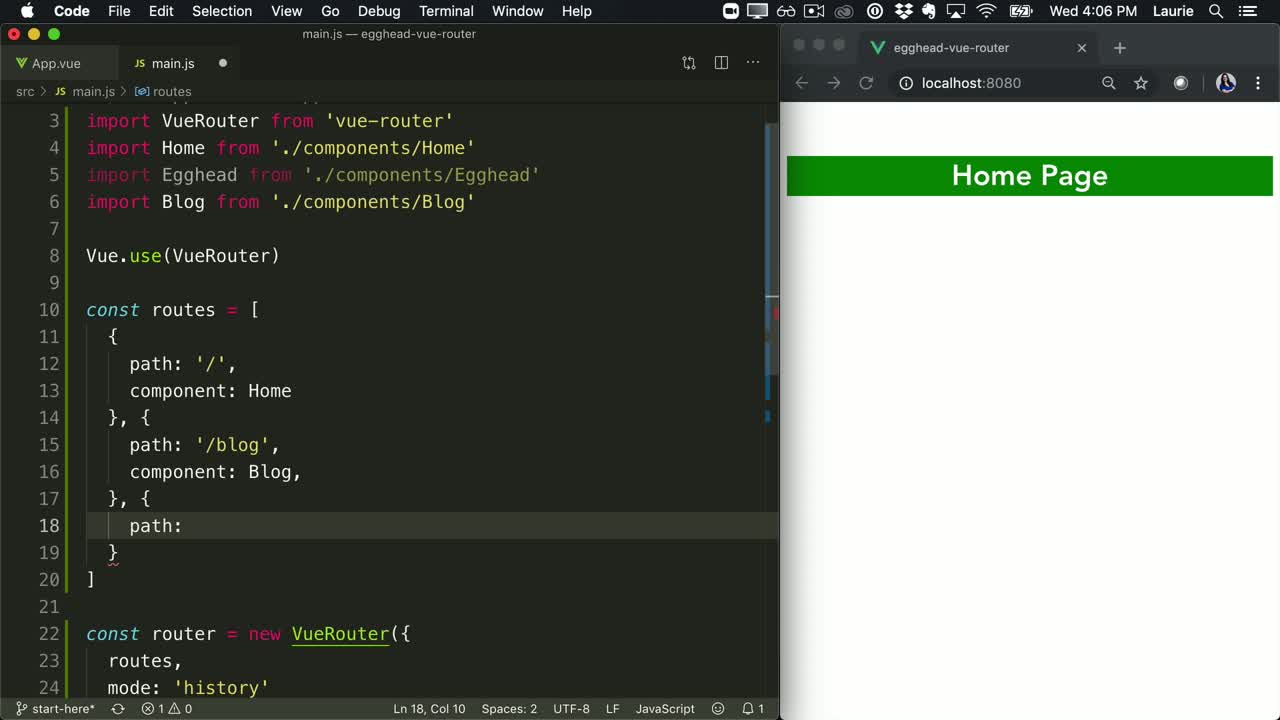
53. Navigation Guards. Global Routing Guards like beforeEach and afterEach in Vue router - Vue 3 - YouTube

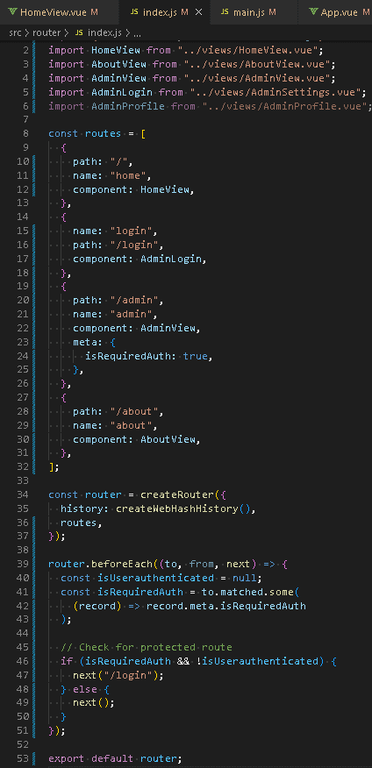
Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

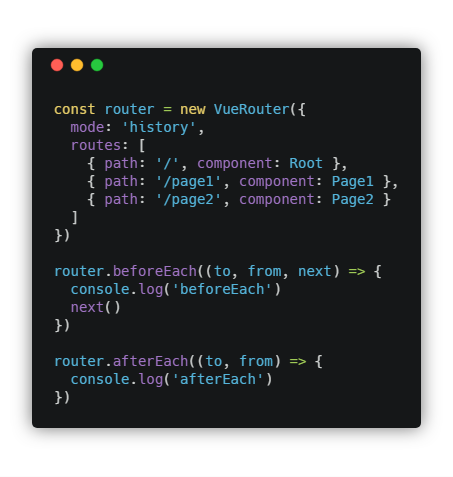
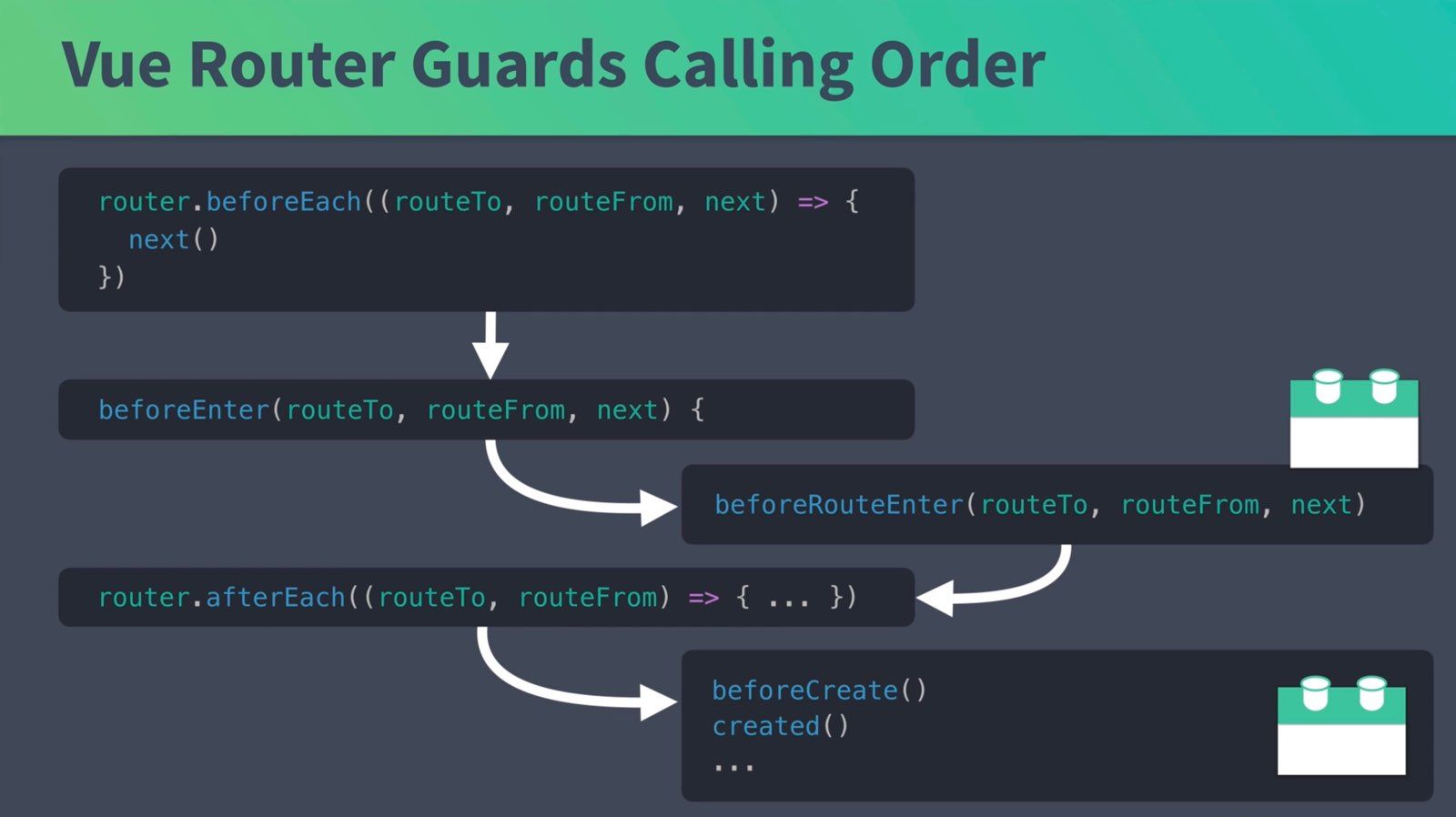
Vue Mastery on Twitter: "There's lots of @VueJS Routing Guards. Here's their calling order, finishing with the component lifecycle methods. This is from @VueMastery's Next-Level Vue Course, where we cover all these.

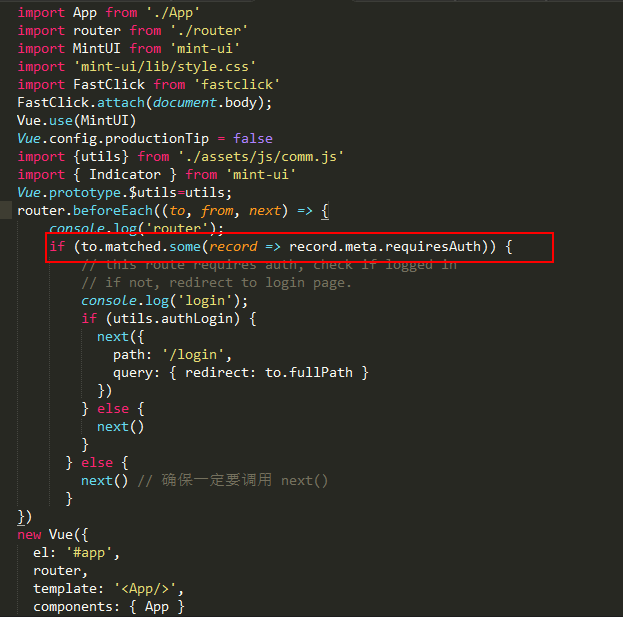
Uncaught (in promise) Error: Navigation cancelled from "/login" to "/" with a new navigation. · Issue #3731 · vuejs/vue-router · GitHub